Qué hay de nuevo en Livewire v3
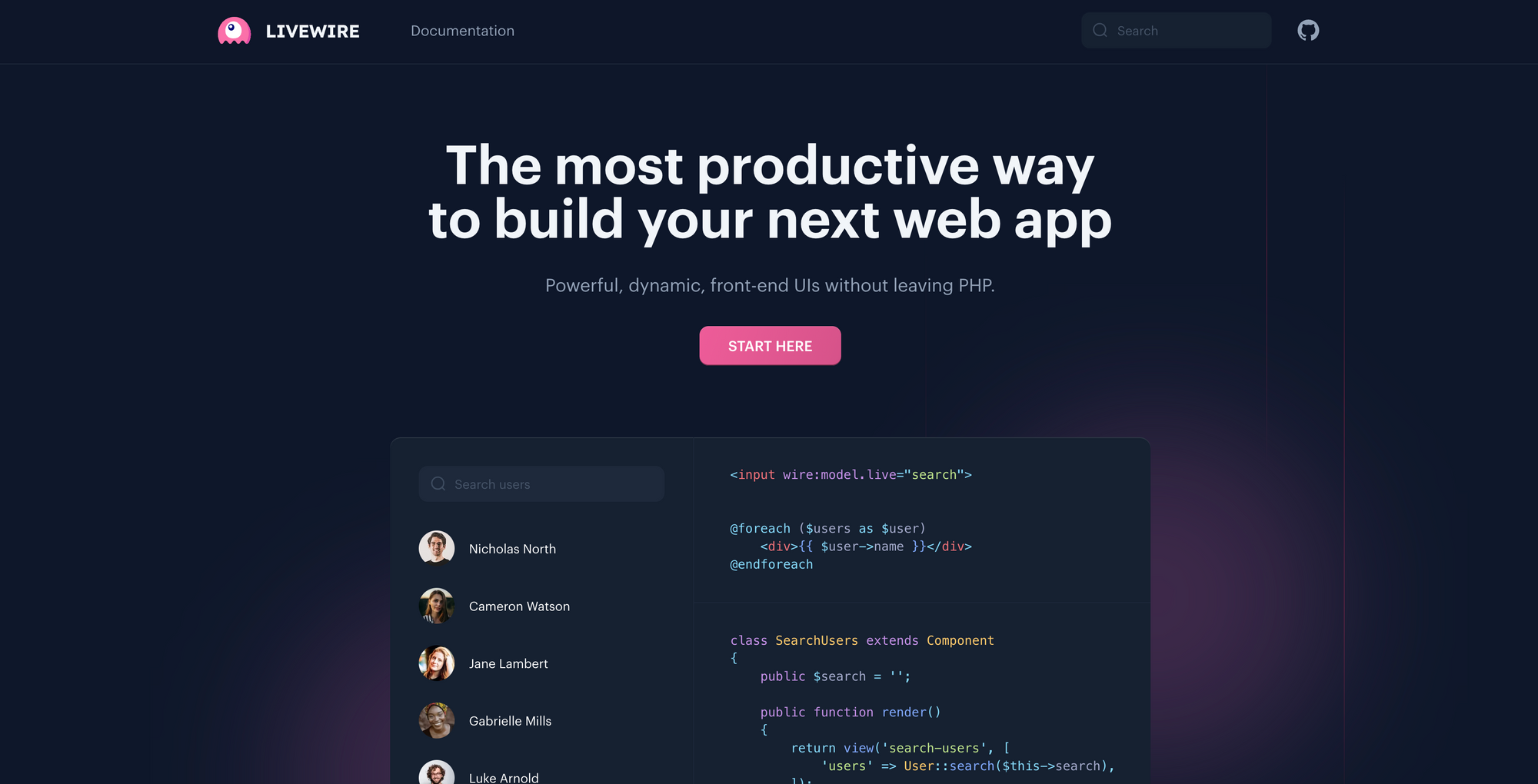
El día llegó. La presentación de Caleb Porzio de Livewire 3 fue una puesta en escena brutal en la que no dejó a nadie con la boca cerrada durante la Laracon.

El día llegó. La presentación de Caleb Porzio de Livewire 3 fue una puesta en escena brutal en la que no dejó a nadie con la boca cerrada durante la Laracon.
Para empezar, Taylor Otwell comenzó diciendo que tanto Inertia como Livewire se habían ganado el derecho de ser ciudadanos de primera clase en Laravel, por lo que el equipo de Laravel les iba a ayudar en lo que fuera necesario para desarrollar sus paquetes. Por eso, la documentación de Livewire ahora está dentro de Laravel: livewire.laravel.com
Novedades de Livewire3
Hay muchas novedades. Por ejemplo, todo el código ha sido reescrito y ahora todo utiliza AlpineJS por detrás, en lugar de mantener dos códigos diferentes.
Importación automática
En primer lugar, Livewire se importará automáticamente en los layouts de los proyectos, por lo que no hay que usar @livewireStyles ni @livewireScripts. Además, como acabo de decir, viene integrado con AlpineJS, por lo que tampoco hay que importarlo! Las siguientes extensiones de AlpineJS vienen ya preinstaladas:
wire:model
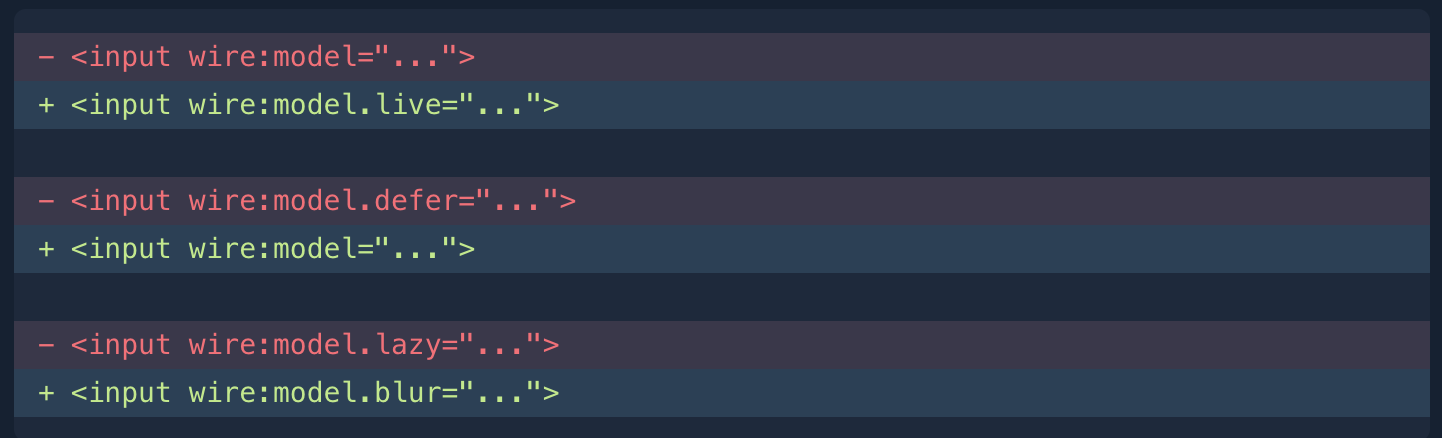
Otro cambio grande. Ahora, wire:model no es live por defecto, sino que es deferred. Este es uno de varios cambios propuestos por Caleb para reducir al máximo el número de peticiones entre back y front. Para mantener el funcionamiento tras actualizar a Livewire3, debes hacer los siguientes cambios en tus inputs:

App\Livewire
En esta nueva versión todos los componentes de Livewire irán dentro de App\Livewire en lugar de App\Http\Livewire
wire:navigate
Una de las funcionalidades más aplaudidas del evento. Al añadir wire:navigate a un enlace, la página web se empezará a comportar como una SPA, actualizando únicamente los elementos que cambian de una página a otra!
Forms y validación
Esta es una de mis funcionalidades nuevas favoritas. Primero, podemos usar atributos de PHP para la validación de las variables:
use Livewire\Attributes\Rule;
class CreatePost extends Component {
#[Rule('required')]
public $title = '';
#[Rule('required')]
public $content = '';
...
}Esto elimina la necesidad de llamar al $this→validate() , ya que el valor nunca se va a establecer si no se cumplen las reglas.
Además, para componentes un poco más grandes, podemos extraer las variables a un Form, de esta forma:
php artisan livewire:form CreatePost<?php
namespace App\Livewire\Forms;
use Livewire\Attributes\Rule;
use Livewire\Form;
use App\Models\Post;
class PostForm extends Form
{
#[Rule('required|min:5')]
public $title = '';
#[Rule('required|min:5')]
public $content = '';
public function store()
{
Post::create($this->all());
}
}Tras crear el formulario, podemos actualizar nuestro componente para usar el formulario en lugar de las variables:
class CreatePost extends Component
{
public PostForm $form;
public function save()
{
$this->form->store();
return $this->redirect('/posts');
}
// ...
}Cómo actualizar a Livewire3
Caleb y Taylor han trabajado juntos en re-escribir la documentación de Livewire. Además del comando livewire:upgrade, que actualiza la aplicación automáticamente, también tienes una guía de actualización aquí: